I recently needed a dead simple progress bar, where I could give it a display rectangle, min, max, and a value and show me something in game, but couldn’t find anything online. I ended up writing it myself, and thought I’d share what I came up with.
My goal was to create a single file I could drop into a project to allow me to draw a progress bar. All the projects I found involved using a texture as a separate file. I knew from a previous project that you could create that texture in-memory using the Texture2D.SetData() function, and that’s what I did.
I also wanted to provide a double border so I could put the progress bar on top of any background without having its border look invisible. If you’ve ever seen closed captioning disappear because of the background color, you know what I mean. But since not everyone needs a double border, I made sure you could turn it off.
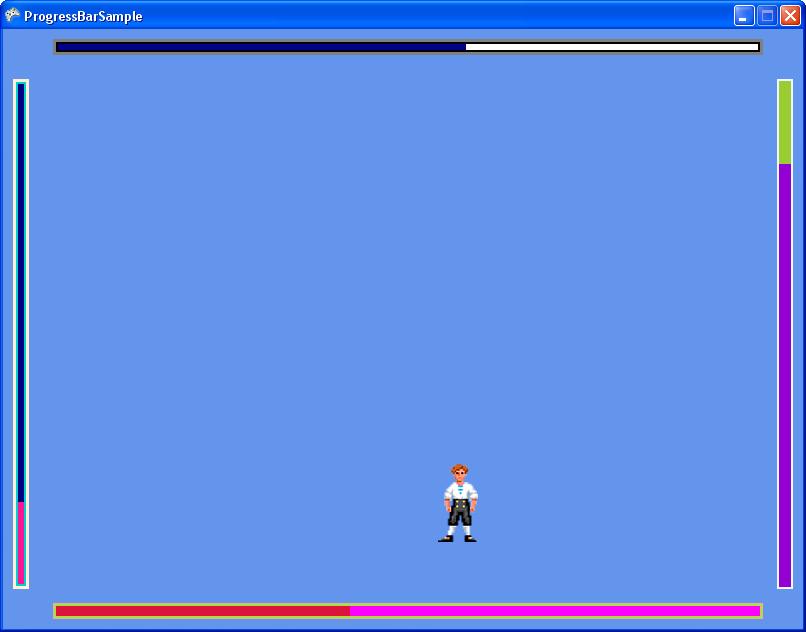
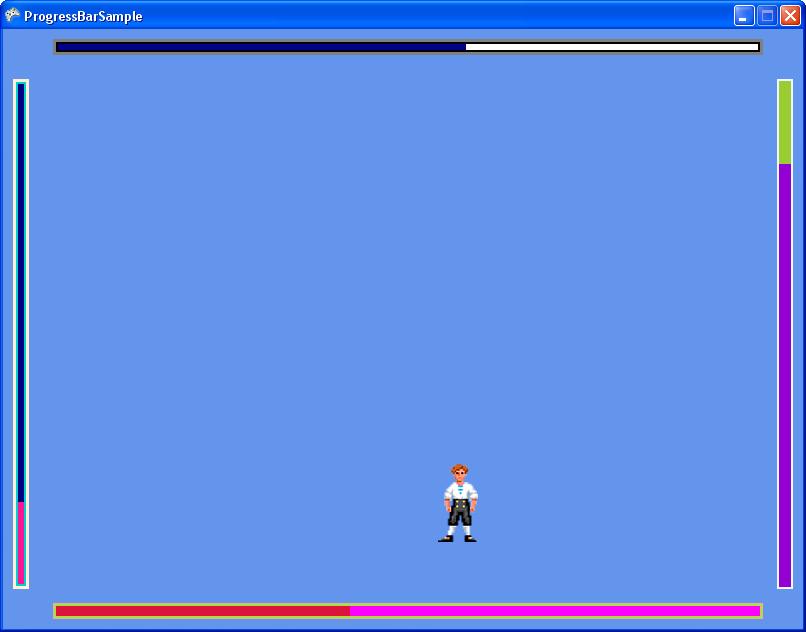
Anyways, here’s and example of what you can do with the progress bar. (download the project for this at the bottom).

So the simple way to get a progress bar into your game is this:
1. Get the source code.
2. Add ProgressBar.cs to your XNA project. Note that I wrote this in 3.0, so make sure you’re on that version or higher.
3. Create an instance of a progress bar in your game1 class;
UI.ProgressBar progressBar;
4. In your LoadContent() function, set it to a new progressBar, and provide the rectangle you want it to lie in. You can also set the minimum, maximum, and value member variables here. The defaults are 0, 100, and 0, respectively.
progressBar = new UI.ProgressBar(this, new Rectangle(10, 10, 300, 16));
progressBar.minimum = 0;
progressBar.maximum= 10000;
5. In your Update() function, update the value of your progress bar if necessary, and then call the progress bar’s Update() function, providing the gameTime (gameTime is not currently used in the progress bar code, though).
progressBar.value = character.health;
progressBar.Update(gameTime);
6. In your Draw() function, call progressBar.Draw(), specifying a spriteBatch. Make sure you’re already called SpriteBatch.Begin() before calling the progress bar Draw() function.
progressBar.Draw(spriteBatch);
And that’s it!
Now, I’ve put quite a few customizable pieces in there. They are all commented in the progress bar code, in the “public members” region.
The one I’d like to talk about is the orientation. You can specify that the progress bar be vertical or horizontal, and in which direction it fill. This is specified at creation time in the ProgressBar constructor. See the orientation member variable for more info.
Here’s a list of the public variables in there now:
float minimum – Minimum value of the progress bar. Default is 0.0f.
float maximum – Maximum value of the progress bar. Default is 100.0f.
float value – Current progress value.
Int32 borderThicknessOuter – Outer border thickness. This is drawn within the bounds of the progress bar. Default is 3.
Int32 borderThicknessInner – Inner border thickness. This is drawn within the bounds of the progress bar. Default is 2.
Color borderColorOuter – Outer border color. Default is Gray.
Color borderColorInner – Inner border color. Default is Black
Color fillColor – Color of the progress section of the bar. Default is Dark Blue.
Color backgroundColor – Color of the background (unfilled) section of the progress bar. Default is White.
Orientation orientation – Gets the orientation of this progress bar. Set at creation time.
Note that you should be careful with the border thickness values. I didn’t add any checking to make sure the border isn’t overcrowding the actual progress bar. You could theoretically have a progress bar that is all border if you set the thicknesses too big.
Ok, so here’s a sample project. Hold space bar if you want to pause.
And here’s the bare ProgressBar.cs file (zipped, of course).